本文將介紹著重在於HTML5的新增功能上,可能有哪些已知與可能的資安威脅。HTML5為HTML下一個主要的修訂版本,為了能夠更容易在網頁裡針對多媒體、圖片等內容作處理,它添加了許多語法特徵。也增加一些新元素跟屬性,以便於更易於被搜尋引擎的索引整理、視障人士使用和方便小螢幕的裝置。
而HTML5的發展越來越成熟,逐漸取代傳統的Flash互動方式,如果可以充分運用HTML5,具有種種好處,包括如離線功能、即時通訊、檔案以及硬體支援、語意化、多媒體等。舉例來說,使用Gmail的時候,可以把檔案拖拉到網頁裡作為附件,這便是部分的應用了。

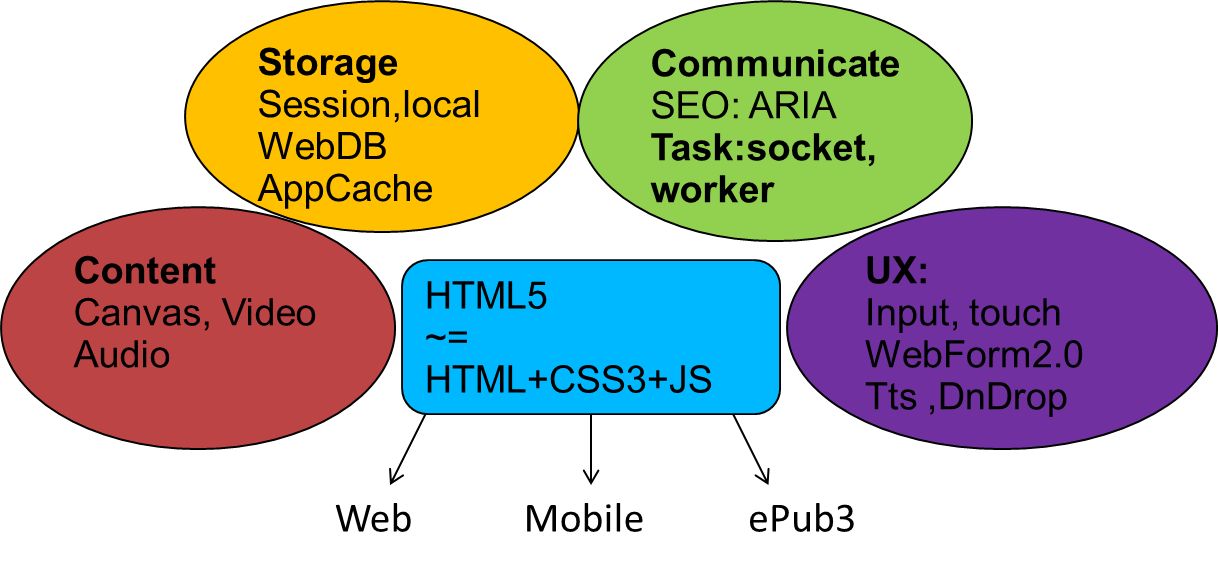
HTML 5是新一代的內容規範,其涵蓋網頁(Web)、行動平台與電子書,預期將成為接下來幾年的內容規格主流。與一般印象不同的是,HTML5不僅僅有前一版HTML4的內容規格,尚且新增許多新的功能(如上圖),包含內容面的繪圖、影音;儲存面的Storage功能、通訊面的Web Socket與系統多工的Web Worker、操作面上的拖拉(Drag and Drop)與語音輸入功能,可以說是有劃時代的改良,集大成於一身,對於系統建構規劃與實作人員而言是個不可忽視的新趨勢,但新科技總會帶來新的威脅,這句話用於HTML5是再恰當不過了!
我們大致上可以將HTML5中的安全威脅分為三大類,
1. 原有安全問題於HTML5中出現:如最常見的跨站腳本攻擊(XSS)與資料隱碼攻擊(SQL Injection)依舊會在HTML5的時代中繼續出現。
2. 因HTML5新功能所衍生之新問題:以HTML5所提供的新功能來實作完成威脅手法。例如,以LocalStorage存放XSS攻擊程式與shell code、HTML5為基礎的殭屍網路(Botnet) 透過Web socket API功能達成C&C(Command & Control)以及資料傳輸等;利用HTML5 達到內部網路掃描,一般而言,駭客要進入到內部網路除了透過郵件攻擊方式外,多半需要耗費不少功夫,而透過HTML5就可以透過使用者瀏覽網頁時就發動對內部網路的掃描。此外,HTML5還可以在用戶授權下取得GPS位置資料,用戶隱私更容易暴露風險之中。
3. 因新平台所衍生之新問題:因為HTML5同時為許多新平台、新瀏覽器(browser)的內容規格,因此許多原先的平台與瀏覽器便需要更新其版本與功能。新平台的推出表示有更多的機會產生弱點,尤其是要處理HTML5這樣功能豐富、內容變異性高的內容規格,可以預期在新平台與新瀏覽器將有新一代的安全問題產生。
值得注意的是,目前針對網站安全、原始碼安全的方案鮮少針對HTML5的新功能有相對應的測試與驗證項目,若您的網站已經採用HTML5的內容格式,或者您經常使用的網站已經升級到HTML5,很有可能在安全功能的測試上還沒有充分的保證,這也將是在資安工具應用上可能的發展方向之一。這樣的威脅手法可以被運用於遠端攻擊web伺服器、資訊蒐集、建立遠端的控制命令模式(remote shell)、造成機敏資訊的暴露、網頁式的殭屍網路(botnet)、DDoS攻擊網站的新方法等。
以下是幾種HTML5功能與可能發生的安全威脅整理表:
|
類型
|
說明
|
可能問題與Attack vectors
|
|
Web Storage
|
Local Storage:是採取同源規則(same Origin-Policy)的保護法
Session Storage:只要瀏覽頁面關閉即刪除
|
Session hijacking:連線劫持,取得storage中的連線管理資訊,並劫持之。
Disclosure of Confidential Data:資敏資料外露,取得storage中存放的資料。
User tracking:在storage中置放追蹤用戶行為的資訊。
Persistent Attack:把攻擊程式放置於storage中,每次被運用時就會發起攻擊。
|
|
Offline Web Application
|
透過cache機制可以指定網頁於離線操作使用
|
Cache Poisoning:汙染cache內容,導致使用該網頁中的某些功能是被刻意修改過的。
Persistent Aattack Vectors:將攻擊程式放置於cache的應用程式中。
User Tracking:於離線時還可以追蹤用戶操作行為。
|
|
Web Messaging
|
文件中及跨文件傳遞訊息的功能
|
可能會導致不同頁面間資料的洩漏,徒增攻擊接觸面。例如在網頁中使用iframe便可以透過此功能獲取原始頁面之訊息。
|
|
Web Sockets API
|
可以達到跨網域(非同源)的連線與訊息傳輸,而不須事先取得用戶的授權同意。連線時亦不會有任何訊息通知。
|
可實作網頁中的遠端命令列,Remote Shell等於是從網頁中開後門。已經有使用此功能之Web-Based Botnet的實作。
用來做網頁式的連接埠(port)掃描工具。
|
|
Geolocation API
|
l 透過GPS硬體取得座標
l 透過無線網路與手機網路取得座標(AGPS)
l 從IP位置判斷區域
|
取得用戶的精確位置,配合Google InDoor地圖功能,尚可取得樓層資訊(未證實,技術上可行)
|
|
Web Workers
|
使得網頁中的javascript可以進行多工多線程作業(multi-thread)
|
l 透過用戶的瀏覽器進行大量運算破解
l 可用於DoS或DDoS工具的實作
|
|
Server-Sent Events
|
由Server端主動發送訊息與資料到用戶端瀏覽器的機制
|
可用於Botnet C&C的中繼站控制HTML5為基礎的受害者
|