HTML5為HTML下一個主要的修訂版本,為了能夠更容易在網頁裡針對多媒體、圖片等內容作處理,它添加了許多語法特徵。也增加一些新元素跟屬性,以便於更易於被搜尋引擎的索引整理、視障人士使用和方便小螢幕的裝置。
仍應關注舊問題、新威脅
HTML5的發展越來越成熟,逐漸取代傳統的Flash互動方式,如果可以充分運用HTML5,具有種種好處,包括如離線功能、即時通訊、檔案以及硬體支援、語意化、多媒體等。舉例來說,使用Gmail的時候,可以把檔案拖拉到網頁裡作為附件,這便是部分的HTML5的應用了。
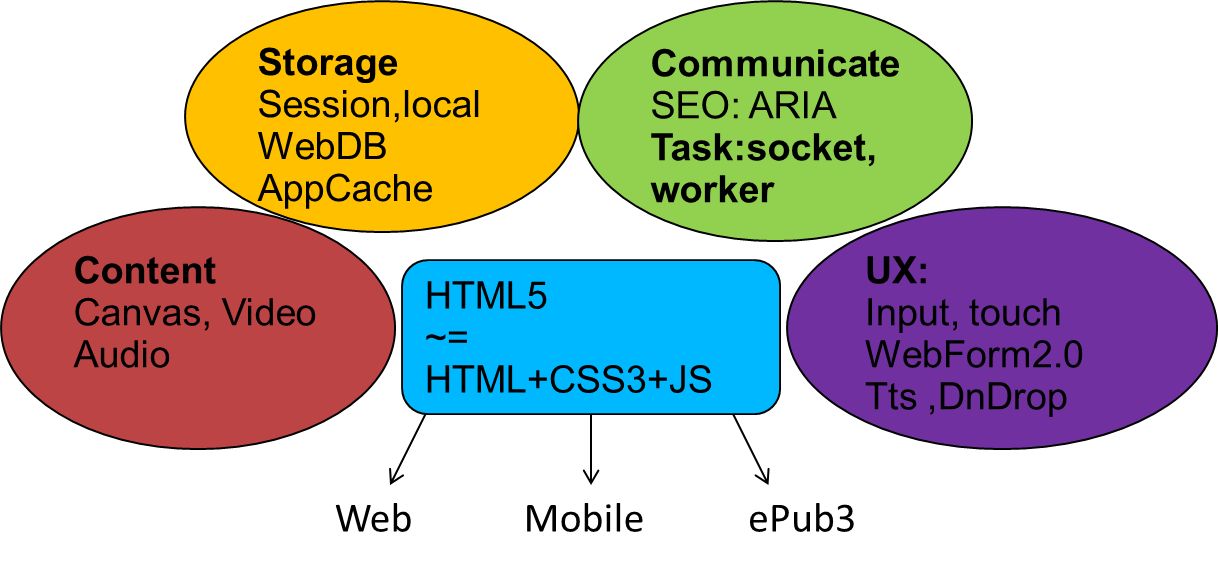
HTML 5是新一代的內容規範,其涵蓋網頁(Web)、行動平台與電子書,預期將成為接下來幾年的內容規格主流。與一般印象不同的是,HTML5不僅僅有前一版HTML4的內容規格,尚且新增許多新的功能,包含內容面的繪圖、影音;儲存面的Storage功能、通訊面的Web Socket與系統多工的Web Worker、操作面上的拖拉(Drag and Drop)與語音輸入功能等(如上圖),可以說是有劃時代的改良,集大成於一身,對於系統建構規劃與實作人員而言是個不可忽視的新趨勢,但新科技總會帶來新的威脅,這句話用於HTML5是再恰當不過了!
我們大致上可以將HTML5中的安全威脅分為三大類,
1. 原有安全問題於HTML5中出現:如最常見的跨站腳本攻擊(XSS)與資料隱碼攻擊(SQL Injection)依舊會在HTML5的時代中繼續出現。
2. 因HTML5新功能所衍生之新問題:以HTML5所提供的新功能來實作完成威脅手法。例如,以LocalStorage存放XSS攻擊程式與shell code、HTML5為基礎的殭屍網路(Botnet) 透過Web socket API功能達成C&C(Command & Control)以及資料傳輸等;利用HTML5 達到內部網路掃描,一般而言,駭客要進入到內部網路除了透過郵件攻擊方式外,多半需要耗費不少功夫,而透過HTML5就可以透過使用者瀏覽網頁時就發動對內部網路的掃描。此外,HTML5還可以在用戶授權下取得GPS位置資料,用戶隱私更容易暴露風險之中。
3. 因新平台所衍生之新問題:因為HTML5同時為許多新平台、新瀏覽器(browser)的內容規格,因此許多原先的平台與瀏覽器便需要更新其版本與功能。新平台的推出表示有更多的機會產生弱點,尤其是要處理HTML5這樣功能豐富、內容變異性高的內容規格,可以預期在新平台與新瀏覽器將有新一代的安全問題產生。

HTML5是新一代的內容規範
HTML5的網站、原始碼安全未臻成熟
值得注意的是,目前針對網站安全、原始碼安全的方案鮮少針對HTML5的新功能有相對應的測試與驗證項目,若您的網站已經採用HTML5的內容格式,或者您經常使用的網站已經升級到HTML5,很有可能在安全功能的測試上還沒有充分的保證,這也將是在資安工具應用上可能的發展方向之一。這樣的威脅手法可以被運用於遠端攻擊web伺服器、資訊蒐集、建立遠端的控制命令模式(remote shell)、造成機敏資訊的暴露、網頁式的殭屍網路(botnet)、DDoS攻擊網站的新方法等。